Hello everyone! I’m happy to announce the next version of Marta, 0.6.1.
It brings a lot of exciting features – and also the new configuration format.
Why Marco?
Marta used JSON as a preferences file format since the very first version. It wasn’t a random choice. There were a few reasons behind that:
- Everyone uses JSON. Almost every developer knows it.
- Easy to implement. There’re dozens of existing serialization frameworks and text editors that support JSON.
- JSON is kind of a lingua franca. Lots of applications use JSON for the configuration files.
However, all these arguments are in fact questionable.
Almost everyone knows JSON – except those who don’t. If you’re a software developer, you can easily learn any other configuration format in a couple of minutes. If you aren’t, JSON will probably be new for you – as anything else.
All popular JSON libraries are made for the data exchange purposes, not for maintaining application preferences. Serialization and deserialization operations are entirely detached from each other. You can’t parse a JSON file, change a value for some key and serialize the new object back with the original formatting. Of course, you can write your own implementation, and it’s fairly easy – but this invalidates the original argument.
Also, if you aren’t a programmer, TextEdit.app is probably the only text editor you have on Mac (I’m not speaking about vi that is available out of the box as it crashes most people’s brain). Of course, TextEdit knows nothing about JSON – it was made for different purposes. Moreover, by default it automatically converts "plain" quotation marks to the “smart” ones. This breaks the JSON parser, and the problem is hard to diagnose (unless you know about the ‘smart quotes’ conversion) as the quotation marks look almost the same. So if you want to have a smooth user experience, you have to provide your own text editor.
Moreover, JSON itself is strict and verbose. Why do you need to enclose keys in quotes? Why is the dangling comma forbidden? Well, “by historical reasons” – JSON is a subset of JavaScript. Does the syntax make things easier? Definitely no, it’s hard to both read and write.
When I started working on Marta, I chose JSON because I felt it’s a kind of a ‘standard’ for configuration files. However, I realized it’s not because JSON is good – it’s because there are no alternatives. XML is extremely verbose. YAML is too loose. HOCON is over-complicated. OpenDDL looks promising – but I feel like it’s more for the plain data objects.
That said, I must say I like the simplicity of JSON. There are no complex types, no substitutions, no nothing. JSON is pure data – and it’s just great. So I took the idea of JSON and dropped the syntax I felt redundant. I named the result ‘Marco’ (Marta configuration). Here it is.
name "John Smith"
age 31
city "New York"
eyeColor #326401
parents [
{ name "Alex Smith" age 55 }
{ firstName "Mary Smith" age 51 }
]
There are no item separators – use a new line character if you feel you need it. And yes, there are color literals (which are in fact integers). Here you can find the complete syntax reference and the formal grammar specification.
Marta 0.6.1 uses Marco instead of JSON for preferences, favorites – and even for themes. If you used Marta before, the old JSON configuration is automatically converted after the update.
MarcoKit
MarcoKit is a Swift library for working with Marco files. Marta uses it, and you may think of MarcoKit as a reference parser implementation. The library allows you to create, parse, modify and serialize Marta values without losing the original formatting. You can also minify or prettify a document, or convert it to JSON or vice-versa.
MarcoKit is available under the Apache 2.0 License. Feel free to use it both in your open-source and commercial projects!
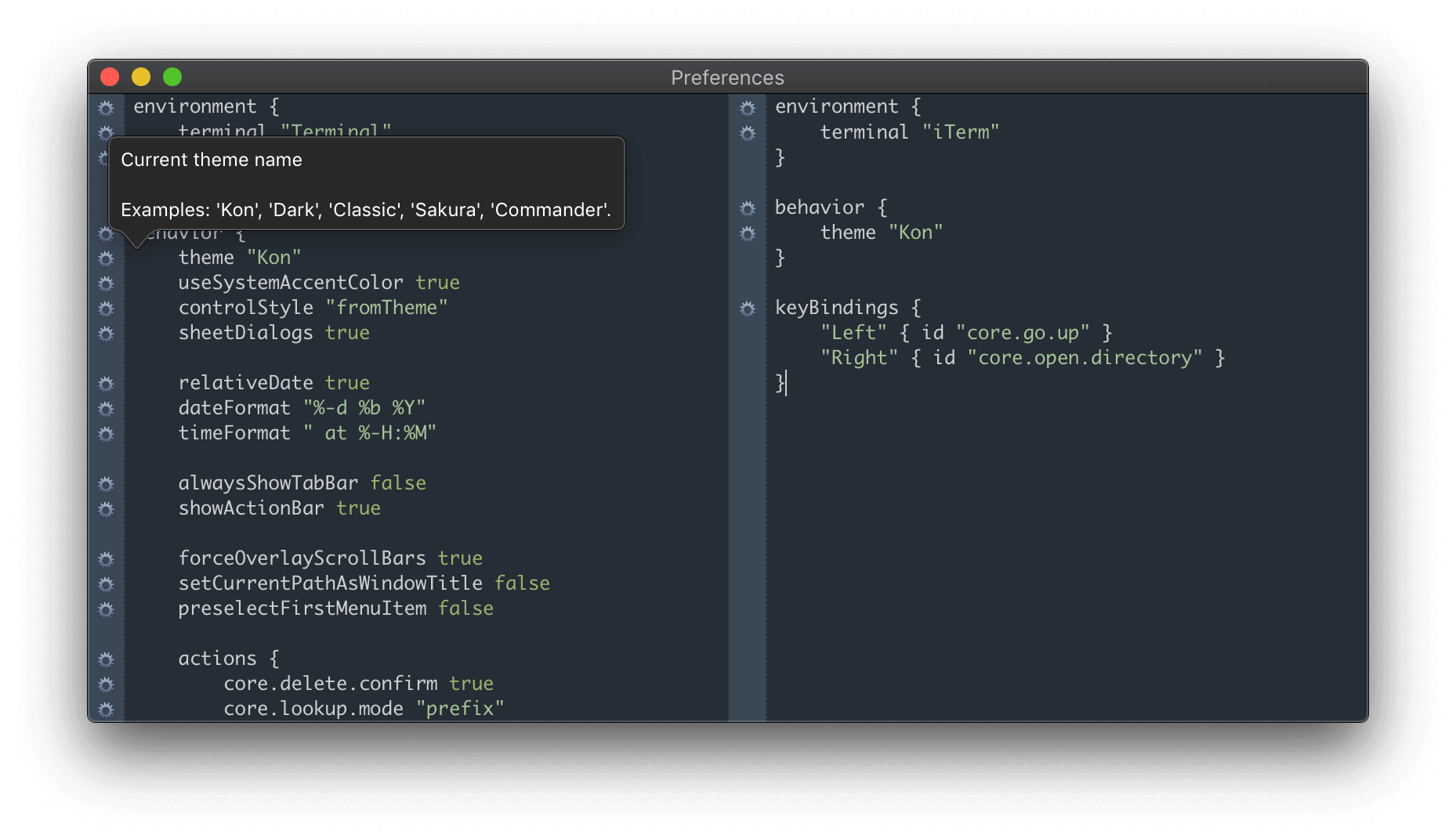
Preferences editor
As I explained earlier, relying on the user OS environment is a bad idea – you never know what text editors do users have. So now Marta includes an embedded preferences editor.

Of course, the editor perfectly understands Marco. It highlights syntax errors and knows everything about all configuration keys. And this is only the beginning – the future versions will include auto-completion for keys, as well as more detailed documentation and more sophisticated inspections.
While the new editor is the recommended way to configure Marta, you can continue using your favorite text editor. Just turn on the behavior/actions/core.preferences.use.text.editor option – and here you go.
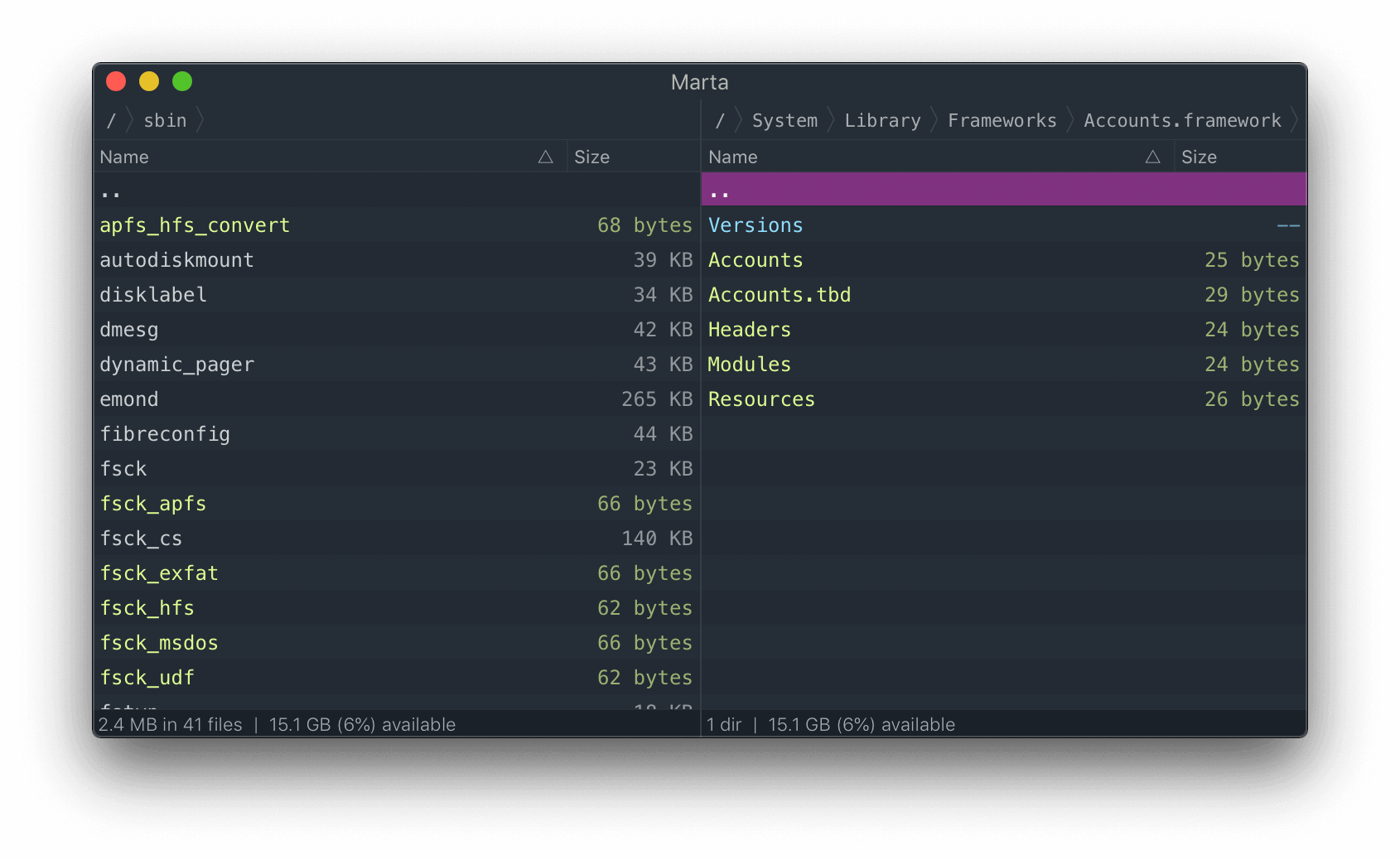
File coloring
Marta 0.6.1 introduces basic file coloring. It’s especially useful if you disabled the list icons.

By default, Marta highlights directories, symlinks, applications, and bundles. You can write a plugin to extend the default coloring scheme. In future versions, you will be able to configure it right from conf.marco.
File coloring is disabled by default. You can enable it by switching on the behavior/table/colorHighlighting option.
Action arguments
Now you can pass arguments for the certain actions right from the preferences file. For example, here is how you can bind ⎇H to open the home directory:
keyBindings {
"Alt+H" {
id "core.open.directory"
src "~"
}
}
You can find the whole list of parametrized actions in the documentation.
Feedback
There are plenty of things to try in 0.6.1. I hope you like the new version!
Half of the changes in this version were proposed by you, users. Thank you! I love when you submit bugs and feature requests to the issue tracker.
Have a Marco Marta!