Configuring Marta
Marta does not provide a UI with loads of buttons and checkboxes for changing its preferences. Instead, there is a configuration editor that uses straightforward and unified Marco syntax. Such an approach may look unusual at first, yet it is very convenient, as you can see all your customizations in one place.
Marco syntax is a bit like JSON but much easier to write. For example, you can omit quotes for simple keys. Also, : and , separators are not used. If you are curious, here you can find a formal grammar of the format.

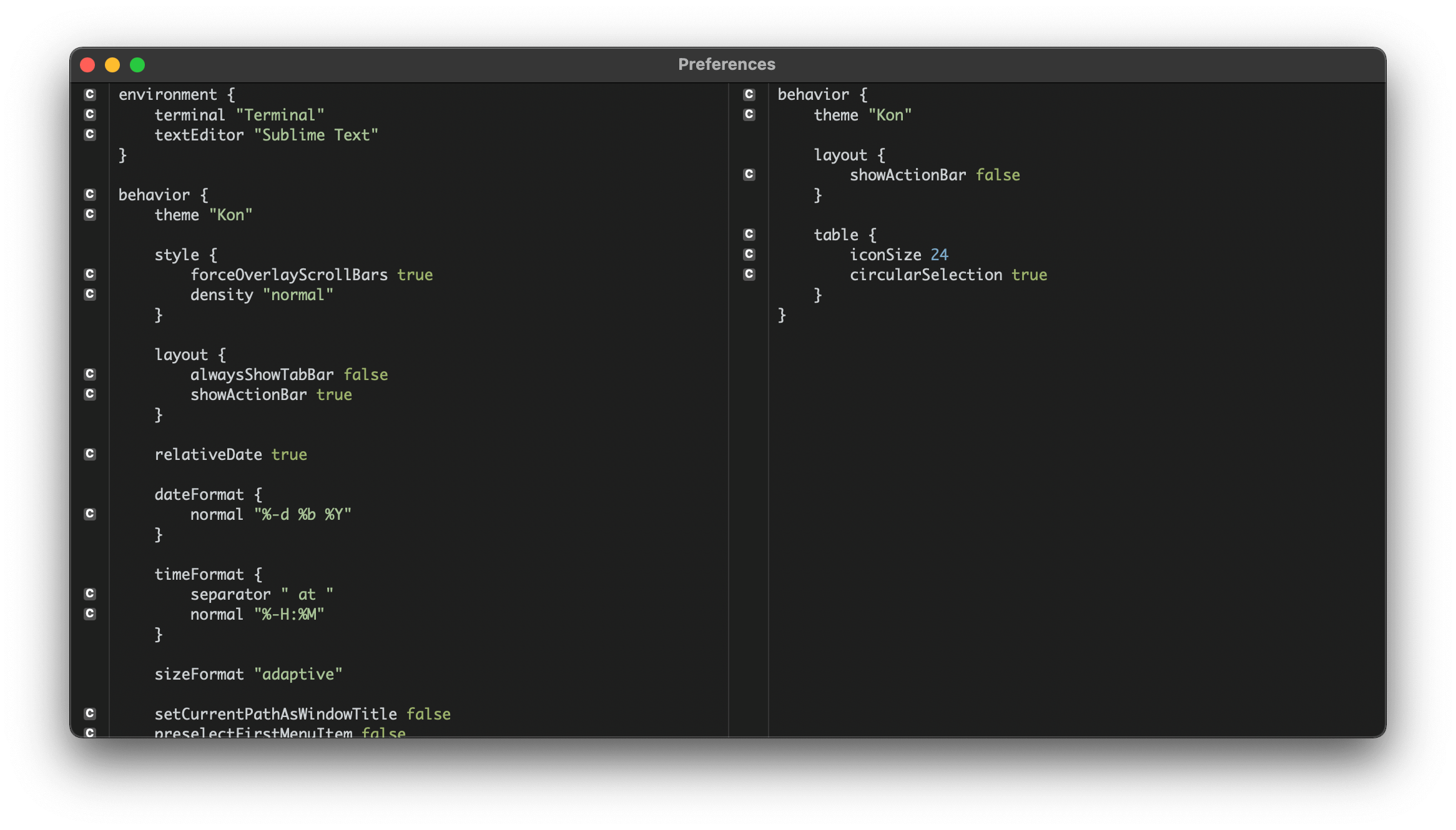
- The left, read-only pane of the editor shows the default configuration. Here you can find all options with their default values.
- The right pane is for your customizations. Values specified in the right part will overwrite the defaults.
🐧 Do not simply copy-paste the whole default configuration. It will be hard to maintain, and if something changes in the default configuration in later versions of Marta, you will not get that change.
For example, if you want to change the icon size, add the following fragment:
behavior {
table {
iconSize 24
}
}
Note that there can be only one section with the same key. If you have already configured a theme, then the configuration will look like this:
behavior {
theme "Classic"
table {
iconSize 24
}
}
The Marco format does not require you to format files properly, so it is possible to write the whole configuration in a single line. However, it will be much easier to maintain your preferences if they are properly structured.